안녕하세요😊
Vue 프로젝트를 진행중에 갑자기 Vue는 왜 axios 사용을 권장하는지 의문이 생겨서 찾아보고 공유를 하려고 합니다!
aixos란
"자바스크립트 어플리케이션에서 서버와의 통신을 위한 HTTP 비동기 통신 라이브러리"
즉, 프론트에서 백에드랑 서로 주고 받고 통신을 하려면 필요한 친구입니다ㅎㅎ! 그리고 axios 라이브러리는 Vue에서 뿐만이 아니라 다른 자바스크립트 어플리케이션에서도 사용이 가능합니다.
그리고 부제로
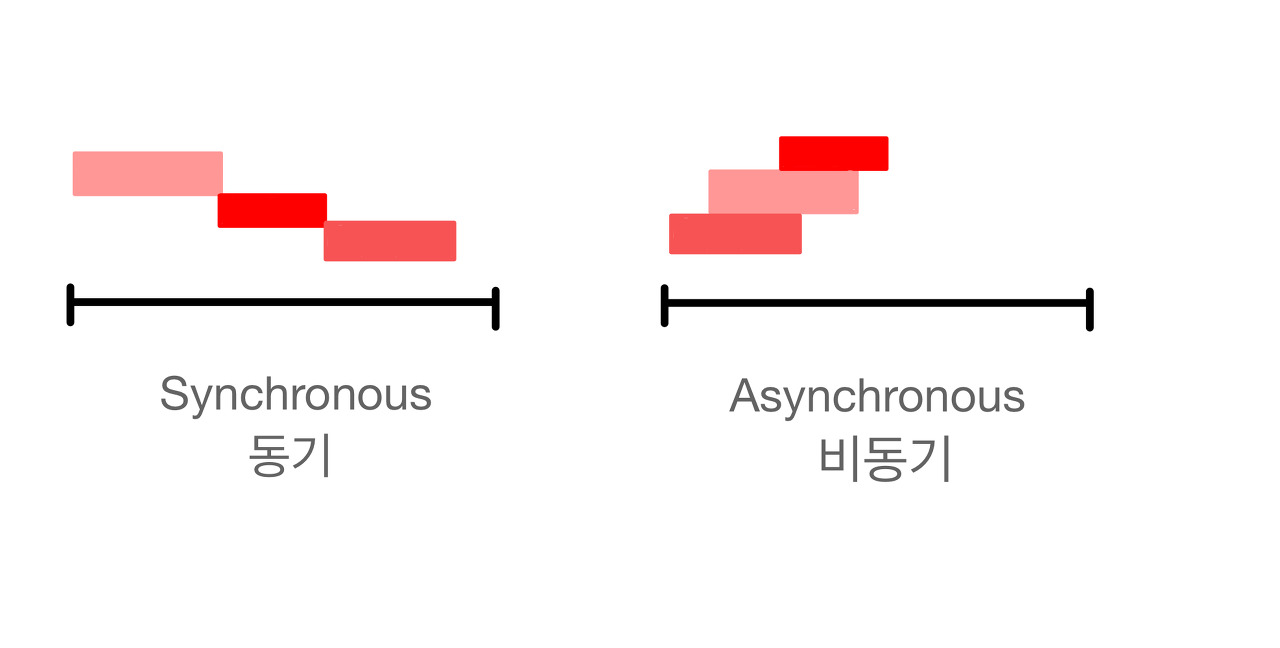
비동기랑 동기의 차이점은

동기는 서버의 작업이 끝날때까지 얌전히 기다리는 방식이며,
비동기는 서버의 작업이 끝나든말든 우선 다른 작업도 진행을 하는 방식입니다.

넵 다시 돌아와서, 많은 분들이 Vue에서는 axios를 많이 사용하고 계실텐데요!
보편적으로 많이들 알고계시는 ajax는 왜 사용을 안할까요?
단지 ajax를 사용하기 위해 jquery를 Vue 프로젝트에 심기에는 너무 불필요하였고, Vue에서는 jquery의 사용을 지양하고 있습니다.
그리고 순수 자바스크립트 ES6 내장 api인 fetch가 있는데, 자바스크립트 내장 api이기 때문에 별도로 설치해줄 필요가 없다는 장점이 있습니다! 하지만 단점으로.. json으로 변환해주는 작업이 별도로 필요하며 아직 지원되지 않는 브라우저도 존재합니다.
정리하자면 axios는
- 브라우저 호환성이 좋음
- response timeout(응답 초과 시간) 처리 가능 --> 시간안에 요청되지 않으면 에러 처리 (이거 fetch에서는 지원을 안해주기 때문에 계속... 기다리게됨)
- JSON 데이터 자동 변환
- 요청 취소 가능
- Error 발생시에 reject 로 response를 전달해 catch로 잡아낼 수 있음
그렇기 때문에 Vue에서 axios를 많이 사용하고 있다고 볼 수 있겠네요😌

'프로그래밍 > vue' 카테고리의 다른 글
| [Vue.js] FirebaseError: Missing or insufficient permissions (0) | 2022.08.18 |
|---|---|
| [vue.js] 라우터 이동시 스크롤 위치 상단이동 (0) | 2022.08.10 |
| [vue.js] hash mode는 도대체 뭐지? (0) | 2022.07.08 |
| [vue.js] vue & springboot 404 에러 (0) | 2022.06.22 |
| [vue.js] vue에 대한 지식들 (0) | 2022.06.21 |



